Podejście UX (ang. User Experience) w projektowaniu e-commerce wpływa pozytywnie na pozycjonowanie, maksymalizację konwersji oraz obniżenie wskaźnika odrzuceń (tzw. bounce rate). Wybierając sklep internetowy zgodny z praktykami UX, masz również szanse na uzyskanie wyższych pozycji w organicznych wynikach wyszukiwania. Przeczytaj nasz artykuł i poznaj 8 praktyk skutecznego projektowania sklepów internetowych zgodnie z najlepszymi praktykami UX!

Jak projektować sklepy e-commerce pod kątem UX? Najlepsze praktyki!
Najlepsze praktyki pod kątem projektowania sklepów e-commerce w zakresie doświadczeń użytkowników:
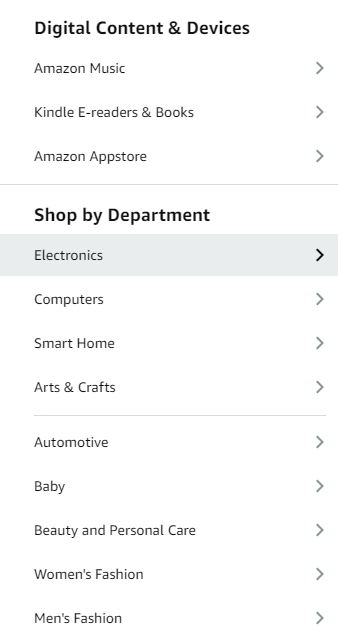
1. Intuicyjna nawigacja
Pamiętaj również o wyraźnym oznaczeniu ścieżek zakupowych zgodnie z praktykami SXO, redukując tym samym frustrację i zwiększając szanse na finalizację transakcji. Odpowiednie zastosowanie wyszukiwarki z funkcją autouzupełniania przyspiesza odnalezienie konkretnych przedmiotów, sprawiając, że całe doświadczenie zakupowe staje się bardziej satysfakcjonujące.

Na co zwrócić szczególną uwagę:
- czytelność kategorii i podkategorii;
- wyraźne oznaczenie ścieżek użytkownika (customer journey);
- zaawansowane opcje wyszukiwania z autouzupełnianiem;
- minimalizacja liczby kliknięć do osiągnięcia celu;
- szybki dostęp do koszyka i opcji płatności.
2. Responsywny design (zgodny z praktykami mobile-first indexing)
Podejście kierujące uwagę na optymalizację strony pod kątem urządzeń mobilnych jako priorytet zwiększa zadowolenie użytkowników korzystających z różnorodnych ekranów i poprawia widoczność w wynikach wyszukiwania, dzięki praktykom mobile-first indexing.
Podczas projektowania e-commerce pod kątem UX, zwróć uwagę na płynność i elastyczność interfejsu, aby bez problemu dostosowywał się do różnych rozdzielczości. Wykorzystanie nowoczesnych technologii CSS, typu Flexbox czy Grid, ułatwia tworzenie układów, które są zarówno estetyczne, jak i funkcjonalne na każdym urządzeniu. Nie zapominaj również o szybkości ładowania strony; optymalizacja obrazów i wykorzystanie technik lazy loading mogą znacząco polepszyć wydajność. Istotne w tym zakresie są również zalecenia Core Web Vitals od Google.
Na co zwrócić szczególną uwagę:
- elastyczność i płynność interfejsu użytkownika;
- zastosowanie nowoczesnych technologii CSS dla różnych rozdzielczości ekranu;
- optymalizacja obrazów i zastosowanie lazy loading;
- szybkość ładowania strony na urządzeniach mobilnych;
- testowanie witryny na różnych urządzeniach i przeglądarkach.
3. Wydajność (uwzględniająca optymalizację Core Web Vitals)
Wydajność strony internetowej ma bezpośredni wpływ na doświadczenie użytkownika, przekładając się na wyższe wskaźniki konwersji i osiąganie satysfakcjonujących pozycji w wynikach SERP (ang. Search Engine Results Page).
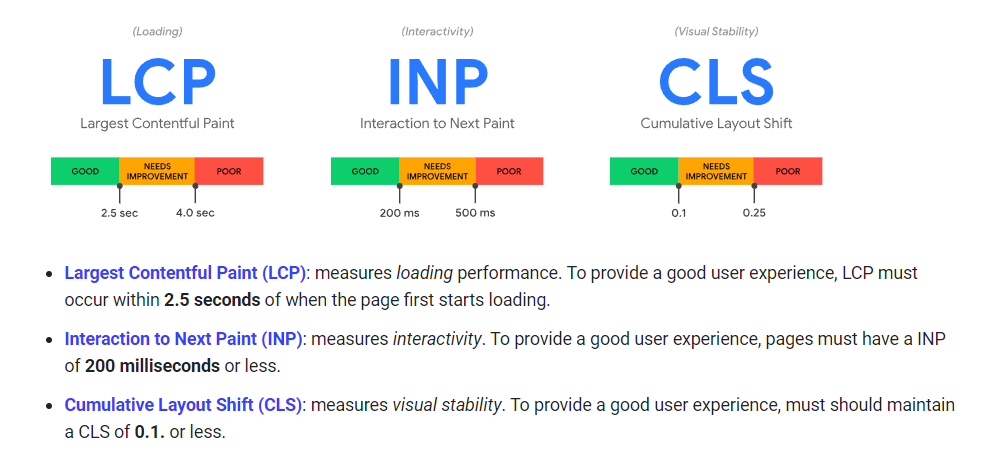
Skoncentruj się w tym przypadku na optymalizacji Core Web Vitals, czyli zestawie metryk mierzących realne doświadczenie użytkownika podczas interakcji ze stroną. Są to Largest Contentful Paint (LCP), First Input Delay (FID) i Cumulative Layout Shift (CLS), odzwierciedlające odpowiednio czas ładowania największego elementu, opóźnienie pierwszej interakcji oraz stabilność wizualną. W celu uzyskania dodatkowych informacji na ten temat, sprawdź poradnik web.dev o Core Web Vitals.

Na co zwrócić szczególną uwagę:
- optymalizacja Largest Contentful Paint (LCP);
- minimalizacja First Input Delay (FID);
- redukcja Cumulative Layout Shift (CLS);
- optymalizacja obrazów i minifikacja kodu;
- implementacja lazy loading.
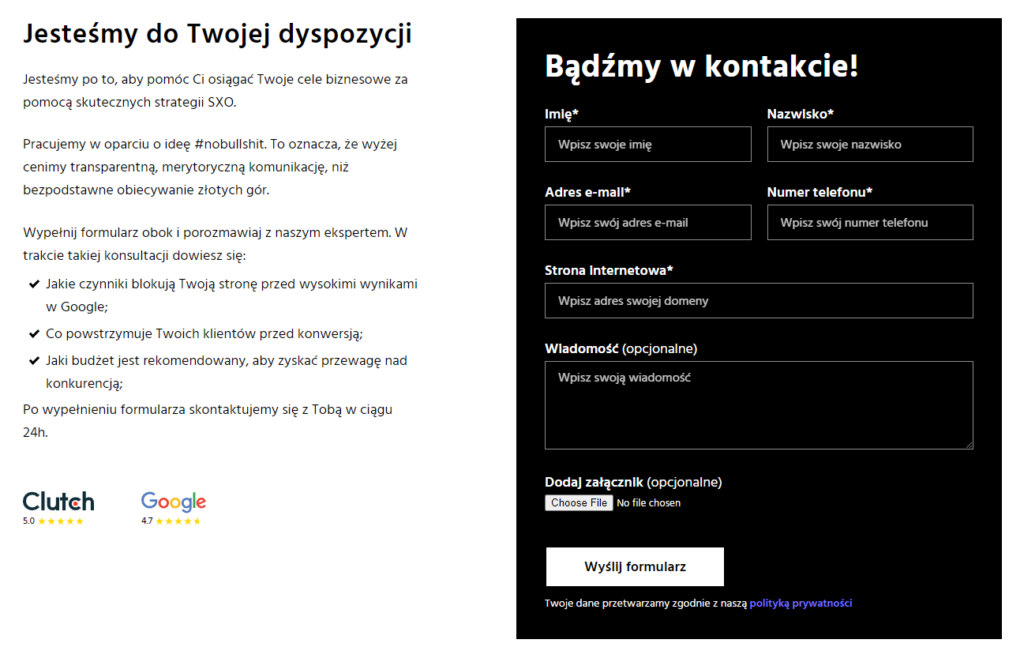
4. Uproszczone formularze kontaktowe
Uproszczenie formularzy kontaktowych to więcej niż tylko kwestia estetyki; to fundamentalny element projektowania sklepów e-commerce, maksymalizujący konwersje. Zmniejsz w tym zakresie liczbę pól do wypełnienia, zachowując jedynie te absolutnie niezbędne dla realizacji transakcji czy zapytania. Dzięki temu minimalizujesz ryzyko frustracji użytkowników i zwiększasz prawdopodobieństwo ukończenia przez nich procesu zakupowego. Rozważ dodatkowo implementację funkcji autouzupełniania, aby jeszcze bardziej usprawnić proces wprowadzania danych.

Na co zwrócić szczególną uwagę:
- minimalizacja liczby pól w formularzu;
- implementacja funkcji autouzupełniania;
- jasne komunikaty walidacyjne;
- zachowanie formularzy tylko z niezbędnymi danymi;
- uproszczenie procesu wypełniania formularza.
5. Spersonalizowana oferta dostosowana do Twojej grupy docelowej
Zastosowanie zaawansowanych narzędzi analitycznych do segmentacji użytkowników pozwala na dokładne zrozumienie ich zachowań i oczekiwań. Dzięki temu jesteś w stanie oferować produkty i usługi, które najlepiej odpowiadają ich indywidualnym potrzebom. Implementacja systemów rekomendacji produktów, opartych na historii przeglądania i zakupów, wzbogaca doświadczenie użytkownika i zwiększa szanse na konwersję. Pamiętaj, w celu zapewnienia maksymalnej efektywności wymagana jest autentyczna personalizacja.
Na co zwrócić szczególną uwagę:
- segmentacja użytkowników na podstawie danych analitycznych;
- zrozumienie potrzeb i preferencji grupy docelowej;
- implementacja systemów rekomendacji produktów;
- ciągłe testowanie i optymalizacja oferty;
- zapewnienie autentyczności personalizacji.
6. Wyraźne wezwania do działania w odpowiednich miejscach
Umieszczanie wyraźnych wezwań do działania (CTA) w istotnych miejscach na stronie sklepu e-commerce jest niezbędne do prowadzenia użytkowników przez proces zakupowy. Wezwania CTA powinny być widoczne oraz formułowane w sposób motywujący do działania, używając języka, który przemawia do Twojej grupy docelowej.
Warto również wspomnieć, iż znaczący wpływ na skuteczność CTA ma dobór kolorów i jego umiejscowienie (np. na górze strony, w środku tekstu i na zakończenie danej podstrony).
Zachęcamy również do przeprowadzania testów A/B z których wnioski mogą przyczynić się do znaczącej poprawy wskaźników konwersji oraz obniżenia bounce rate (współczynnika odrzuceń).

Na co zwrócić szczególną uwagę:
- widoczność i motywujący język CTA;
- dobór kolorów, rozmiar i umiejscowienie wezwań;
- przeprowadzanie testów A/B pod kątem optymalizacji CTA;
- strategiczne rozmieszczenie wezwań w sklepie;
- ułatwienie nawigacji i zachęcenie do analizy ofertowej.
7. Dostosowanie do lokalnych preferencji i kultur (pod warunkiem działania na międzynarodowych rynkach)
Działanie na międzynarodowych rynkach wymaga dogłębnego zrozumienia i szacunku dla lokalnych preferencji oraz kultury. Aby osiągnąć sukces w zakresie cross-broderu, dostosuj ofertę do oczekiwań klientów. Wprowadź również wielojęzyczne wersje strony z uwzględnieniem aktualizacji dla lokalnych wydarzeń (np. świat narodowych).
Zachęcamy również do dostosowania metod płatności – każdy kraj wyróżnia się innymi zwyczajami. Dla przykładu – w Ameryce królują płatności kartą kredytową (American Express) oraz poprzez PayPal. Z kolei w Polsce cenimy sobie płatności BLIK czy też Apple Pay.

Na co zwrócić szczególną uwagę:
- wielojęzyczne wersje strony;
- dostosowanie oferty do lokalnych świąt i zwyczajów;
- implementacja lokalnie preferowanych metod płatności;
- uwzględnienie lokalnych wymogów prawnych i podatkowych;
- budowanie zaufania poprzez szacunek dla lokalnej kultury (uwzględniając lokalne wydarzenia).
8. Transparentność cen i opłat
Klienci oczekują klarownych i zrozumiałych informacji o pełnym koszcie zakupu przed finalizacją transakcji. Upewnij się w tym przypadku, że wszystkie opłaty, w tym podatki, koszty wysyłki i ewentualne opłaty dodatkowe, są wyraźnie określone i łatwo dostępne dla klientów już na wczesnych etapach procesu zakupowego. Eliminacja niespodziewanych kosztów na ostatnim kroku zamówienia minimalizuje ryzyko porzucenia koszyka. Prowadzenie klienta przez proces zakupu z pełną przejrzystością zwiększa prawdopodobieństwo finalizacji transakcji, wzmacniając również lojalność i zaufanie do Twojej marki.
Na co zwrócić szczególną uwagę:
- wyraźne określenie wszystkich opłat od początku procesu zakupowego;
- łatwa dostępność informacji o kosztach dla klientów;
- eliminacja niespodziewanych kosztów na ostatnim etapie zamówienia;
- budowanie zaufania poprzez pełną transparentność cen;
- wzmacnianie lojalności klientów za sprawą klarownej komunikacji.
Ile kosztuje zaplanowanie i wdrożenie projektu UX dla sklepu e-commerce?
Koszt zaplanowania i wdrożenia projektu UX dla sklepu e-commerce zależy od kilku ważnych czynników, m.in.:
- złożoność strony,
- wymagane funkcjonalności,
- poziom personalizacji,
- wielkość i lokalizacja zespołu projektowego.
Wymieniona inwestycja obejmuje bezpośrednią pracę projektową, badania użytkowników, testy użyteczności oraz optymalizację po wdrożeniu. Koszty za projekt UX i jego wdrożenie zaczynają się zazwyczaj od kilku tysięcy złotych netto.
Należy jednak w pierwszej kolejności zwrócić uwagę na dobór właściwego zespołu wdrożeniowego (cena powinna być drugorzędna).
UX dla e-commerce – FAQ
Jakie są najczęstsze pytania i odpowiedzi na temat UX dla e-commerce?
Co to jest UX w kontekście e-commerce?
UX, czyli User Experience (doświadczenie użytkownika), w kontekście e-commerce odnosi się do ogólnego wrażenia, jakie użytkownik otrzymuje podczas interakcji ze sklepem internetowym. Skupia się na zapewnieniu płynnej, intuicyjnej i satysfakcjonującej ścieżki zakupowej, która minimalizuje frustrację i maksymalizuje efektywność.
Dlaczego UX jest ważne dla e-commerce?
Dobre doświadczenie użytkownika jest ważne pod kątem sukcesu sklepu e-commerce, ponieważ bezpośrednio wpływa na zadowolenie klientów, ich lojalność oraz wskaźniki konwersji. Sklep zapewniający pozytywne doświadczenia UX zachęca użytkowników do dłuższego przebywania na stronie, zwiększając szansę na dokonanie zakupu. Ponadto optymalizacja UX wpływa na wyższe pozycje w wyszukiwarkach, co przekłada się na większy ruch na stronie i bardziej atrakcyjne przychody.
Jakie są najważniejsze elementy dobrej strategii UX dla e-commerce?
Kluczowe elementy dobrej strategii UX dla e-commerce obejmują intuicyjną nawigację, responsywny design, szybkie czasy ładowania stron, uproszczone procesy checkout, spersonalizowane rekomendacje produktów, transparentność cen i opłat, oraz dostosowanie do lokalnych preferencji i kultur. Wszystkie te aspekty razem tworzą płynne i angażujące środowisko zakupowe, zachęcające użytkowników do powrotów i dalszych zakupów.
Jak wpływa responsywny design na UX w e-commerce?
Responsywny design zapewnia, że sklep internetowy jest łatwo dostępny i przyjazny dla użytkownika na różnych urządzeniach, w tym na smartfonach i tabletach. Umożliwia to płynne przeglądanie oferty i dokonywanie zakupów niezależnie od używanego urządzenia.
SEMCORE
Materiał powstał w ramach współpracy partnerskiej


